Corporate HQ
Monk Development, Inc.
14488 Old Stage Road
Lenoir City, TN 37772
(877) 452-0015 Toll-Free
Support
Hours
8:00am - 5:00pm
Mon - Fri (CST)
Email
Submit a Request
Phone
1 (877) 452-0015 x2
Learn more about our support services.

Monk Development, Inc.
14488 Old Stage Road
Lenoir City, TN 37772
(877) 452-0015 Toll-Free
Hours
8:00am - 5:00pm
Mon - Fri (CST)
Email
Submit a Request
Phone
1 (877) 452-0015 x2
Learn more about our support services.

When using any online tool as part of your daily web production routine, it might be easy to miss some powerful features in those "uncharted" territories.
At MonkDev, we want you to be able to reach, captivate, and grow your community using technology. To help, we regularly improve our CMS in big and small ways. And we're here to tell you about some of the latest and greatest features that could help you better carry out your mission online.
Here are five features you can use to boost your organization's mission using our CMS.
Audio and video communicate stories that evoke powerful emotions. In the CMS, media-driven templates like those for Articles typically have media player functionalities built in. Did you know you can use this same technology on any page?
Here's how to get started:

Pro tip: Using this technique, you can create full lists of media files separate from an Article or Sermon list.
Ever wondered how search engines like Google come up with the description text for your website's search result? With a few simple steps, you can provide search engines with your own description and control what might be the first thing people learn about your organization.
Here's how to get started:

Pro tip: Search engines will likely be using this text as the description of your search listing. With a helpful description on the homepage as well as on key interior pages, your site's search visibility will improve, allowing more people to find your content.
Wouldn't it be great if when you added a new event to your website it automatically appeared in your personal calendar?
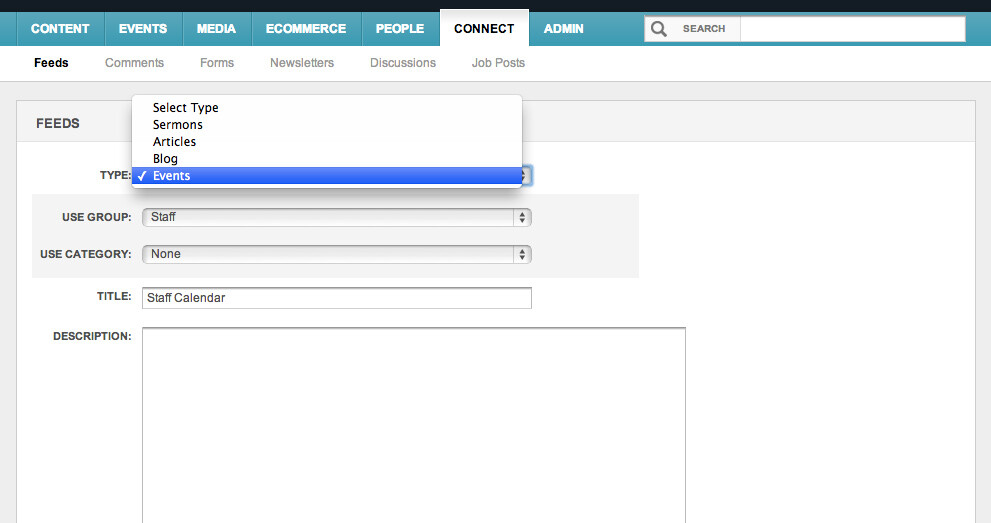
Good news! With the Feeds module, you can create a calendar feed and view your Events created in Ekklesia 360 in iCal, Google Calendar, Outlook, or any app that supports ICS. When a new Event is created in Ekklesia 360/ MonkCMS, your calendar application will automatically be updated with the new event.
Here's how to get started:

There you go, no more missed events!
Let's say you've noticed in your analytics data that an important section of your site seems overlooked, and you'd like visitors to find the pages more easily. Ever wanted to reorganize an entire navigation branch, but didn't want to manually move each item up or down the list with the arrow buttons? There's an easier way.
Here's how to get started:

Bam! It's been moved to the new location.
Monklets are a powerful tool allowing you to build mini-templates of your CMS content. These can be inserted into any Page, Blog Post, Article, or Sermon and allow you to do neat things like add lists of blog posts of a given category, add profiles of site members, or add a gallery of images.
Note: In order to use this feature you will need the Monklets module and basic HTML knowledge. (If you are a Site Administrator and don't see the Monklets module, contact us to get it).
Here's how to get started:

Our API (code syntax) is simple to use, and full documentation is available at http://developers.monkcms.com. We recommend starting with an example Monklet like these and modifying it to suit your needs:
5 latest articles | 5 latest blog posts | 5 latest sermons
Pro tip: You can embed any Section (created in Content > Sections) into another page by using the same syntax used to insert a Monklet. Simply use the Section name, in slug format, between the double curly brackets to call the Section content.
We hope you've been helped by these tips; leave a comment with any questions you may have!